
Данные аналитических агентств свидетельствуют о том, в первой половине 2021 года доля мобильного трафика превысила 54%. Объемы возрастают ежедневно, более 25% запросов выполняются с помощью голосового поиска: важно, чтобы сайт был оптимизирован под любые устройства. В 2022 году сайты, не имеющие мобильной версии, не смогут вырваться в ТОП: поисковые системы отдают пальму лидерства только адаптивным ресурсам. Если мобильной версии нет, то пора ее создать, если она уже реализована – обязательно проведите проверку. Мы собрали платные и бесплатные инструменты, которые помогут выполнить работу.

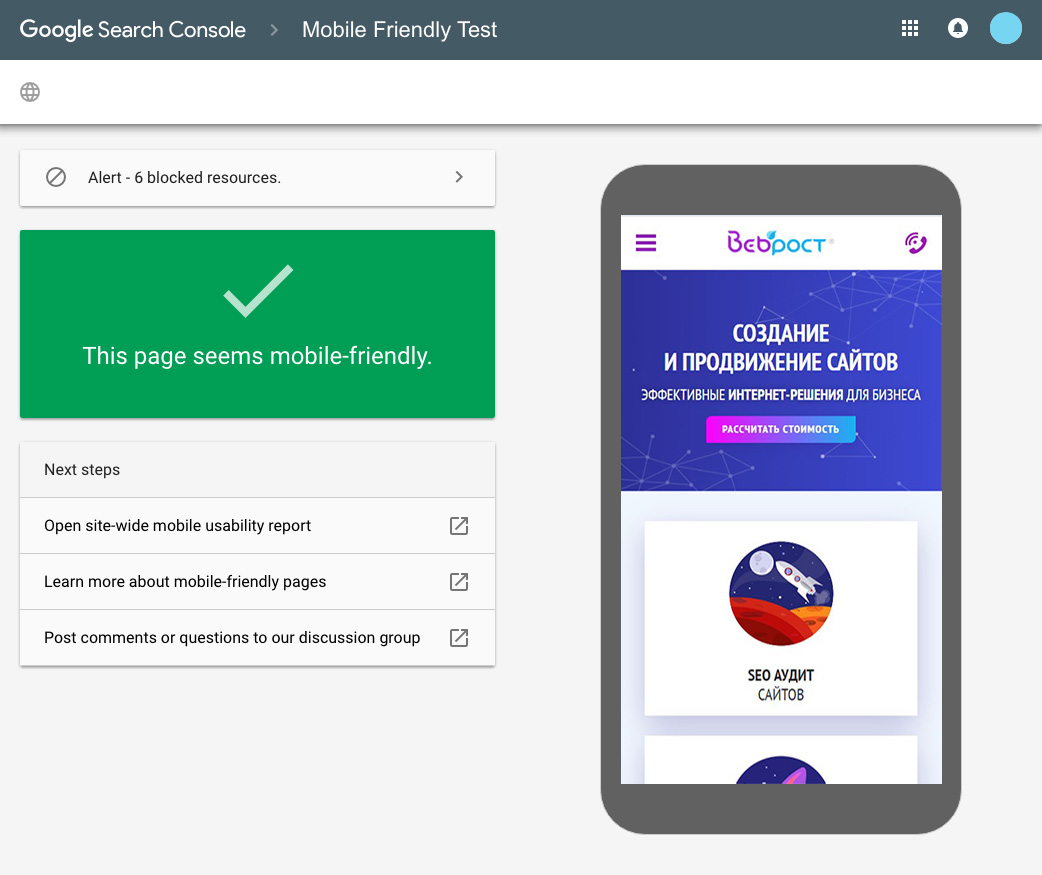
Инструмент Google Mobile-Friendly Test
Бесплатный инструмент от поисковой системы Google помогает выполнять проверку мобильной версии. Анализирует не только страницу, но и код, наделен следующими возможностями:
- определяет скрипты, которые блокируют работу бота поисковой системы в robots.txt;
- выявляет проблемы, которые вызывают долгую загрузку и некорректное отображение;
- ищет ошибки, связанные с элементами сайта – от плагинов до интерактивных элементов.
Происходит глубокий анализ страниц и гиперссылок, по которым осуществляется перенаправление. Проверка длится 2 минуты, после завершения анализа вы увидите, как отображается мобильная версия сайта, какие ошибки нужно исправить, чтобы улучшить оптимизацию.

Сервис от Яндекса
Поисковая система предлагает сервис Яндекс.Вебмастер, до начала работы с которым нужно добавить свой сайт, подтвердить права. Анализ осуществляется по 11 параметрам, на финише – справка по выявленным проблемам и индексированию, а также показам в глобальном поиске. Вы сможете:
- уведомлять поисковую систему об удаленных или новых страницах;
- улучшать позиции сайта в выдаче.
Сервис сразу предоставляет сведения о корректном отображении ресурса на устройствах мобильных пользователей, а также о факторах, влекущих за собой проблемы.
.jpg)
Сервис Bing Webmaster Tools
Сервис создан для проверки сайтов, которые ориентированы на продвижение в поисковой системе Microsoft Bing. Доступны бесплатные инструменты, обеспечивающие проведение SEO-анализа. Для запуска проверки нужно подтвердить право собственности на сайт, потом можно будет увидеть, как он отображается на мобильных устройствах. Недоступен анализ по HTTP и HTML.

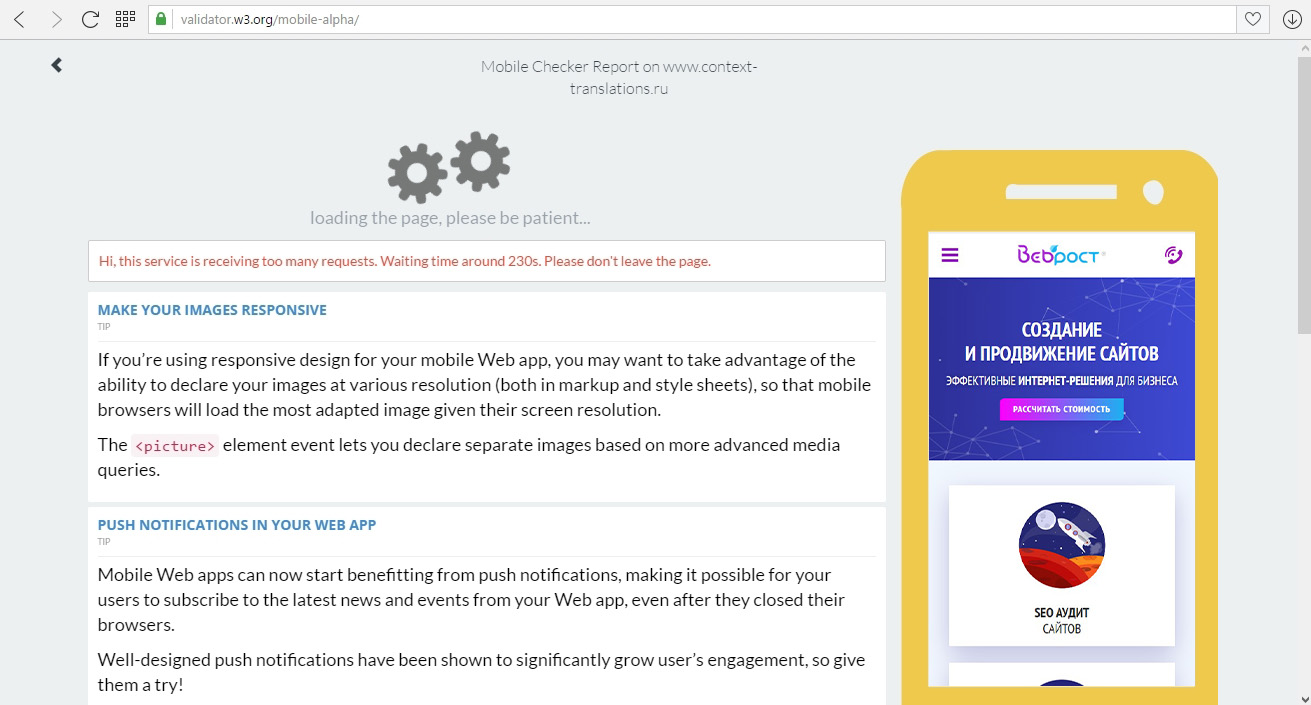
Сервис Mobile Checker
Сервис, о чем заявляют разработчики, находится в процессе постоянной доработки, направленной на улучшение HTML: поведение может изменяться. Срок проверки – всего 30 секунд, за это время выявляются проблемы с HTML, которые будут собраны в список. Работая с готовым отчетом, владелец сайта сможет проверить и устранить ошибки, обеспечивая корректную работу на смартфонах, планшетах.

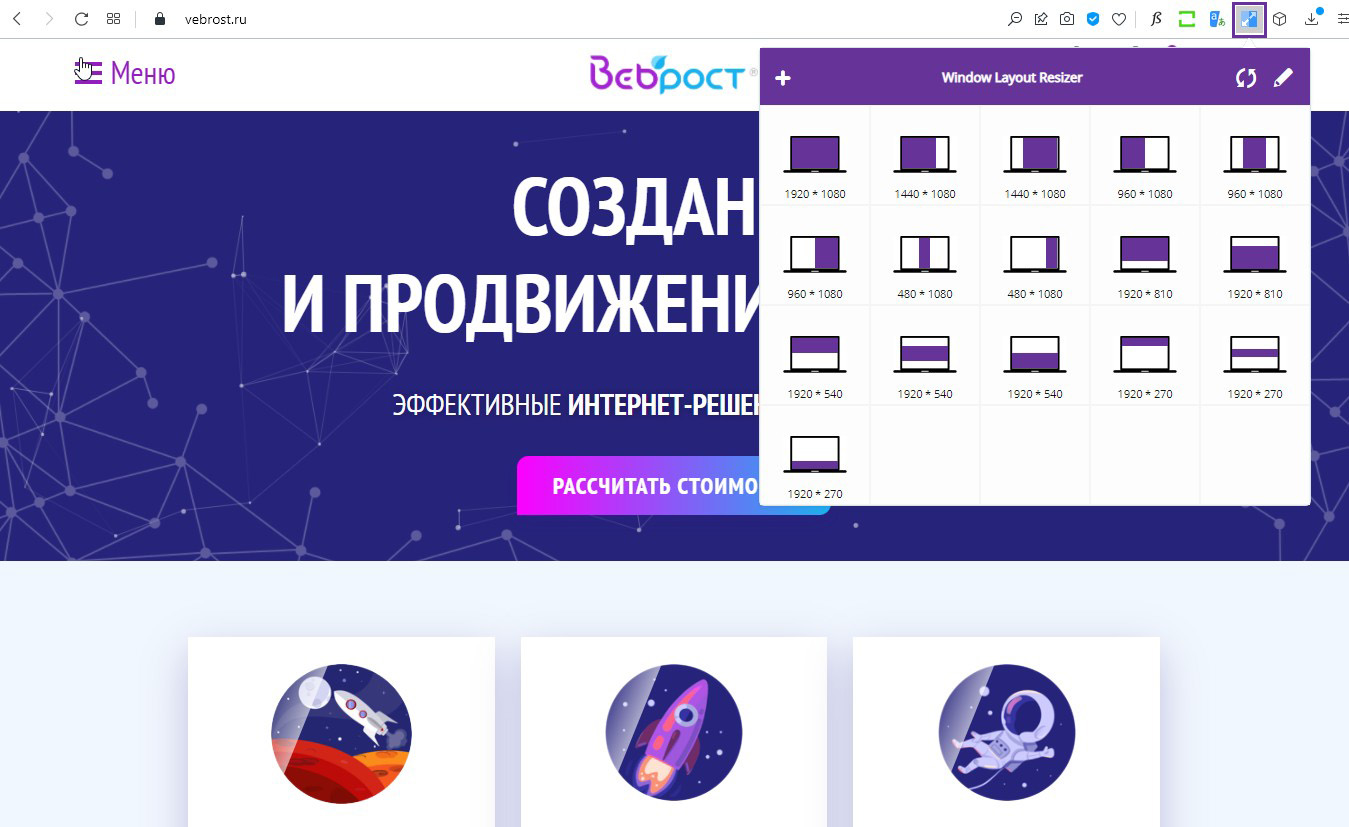
Расширение Window Resizer
Расширение реализуется бесплатно, совместимо с Google Chrome. Используя его, можно изменять размер окна браузера, чтобы формировать разные разрешения экрана. Инструмент обеспечивает комфорт во время тестирования макетов на этапе разработки и проектирования дизайна. Разрешения настраиваемые, можно задавать собственные параметры или выбрать готовые из списка. Реализована настройка сочетаний клавиш с возможностью переноса на другой компьютер – это удобно. Выбрав нужное разрешение, вы увидите окно в заданном размере.

Онлайн-сервис Adaptivator
Сервис бесплатный, он позволяет проверить, как сайт отображается на разных устройствах мобильных пользователей. В результате проверки можно получить полную версию страницы – это не скриншот, а интерактив с возможностью просматривать контент, листать. Ресурс оценивается по шкале от 1 до 100, также разрабатывается пакет рекомендаций по устранению выявленных проблем. До проверки убедитесь в том, что на ресурсе не включен запрет на удаленное отображение контента. Если запрет есть, то сервис уведомит вас.

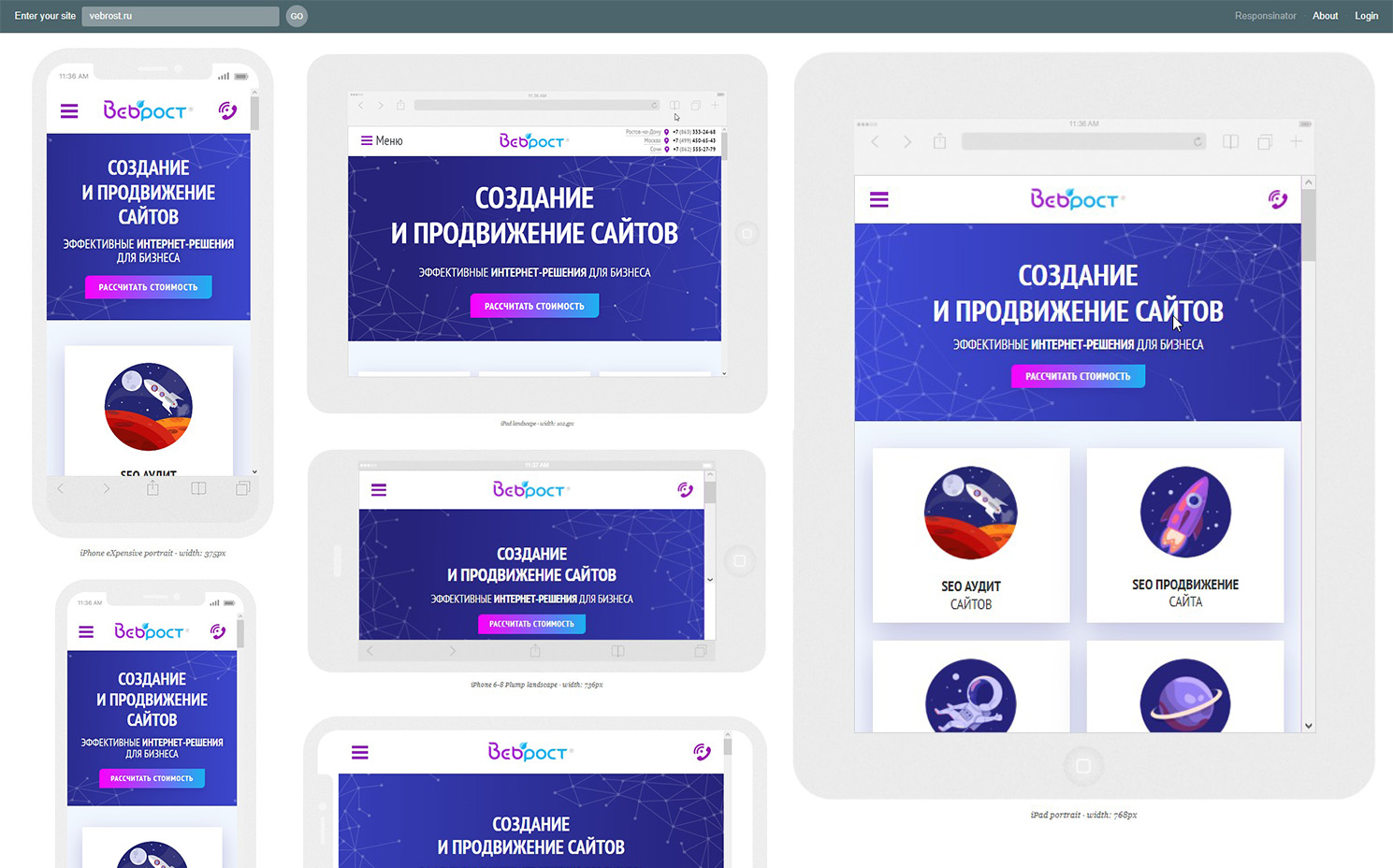
Расширение Responsinator
Доступно расширение для Google Chrome и онлайн-сервис, выбор подходящего решения – на усмотрение владельца сайта. Во время анализа отображается адаптация на разных устройствах. Можно выбирать альбомный или книжный вариант. Данные в формате интерактива: доступны функции листания, перехода по ссылкам и другие варианты проверки адаптивности. Для пользователя предусмотрены большой выбор устройств и разные размеры экрана, ориентация страницы с индивидуальными разрешениями, тестирование локальных сайтов.

Сервис Screenfly
Англоязычный сервис дает возможность изменять ориентацию страницы и выбирать произвольные размеры, а также устанавливать запрет на скролл. Ссылку на проверку можно отправить любому пользователю, что удобно в случае работы в команде. Доступен сервис screenfly.org – он создан для сайтов, которые нужно протестировать на устаревших моделях телефонов.

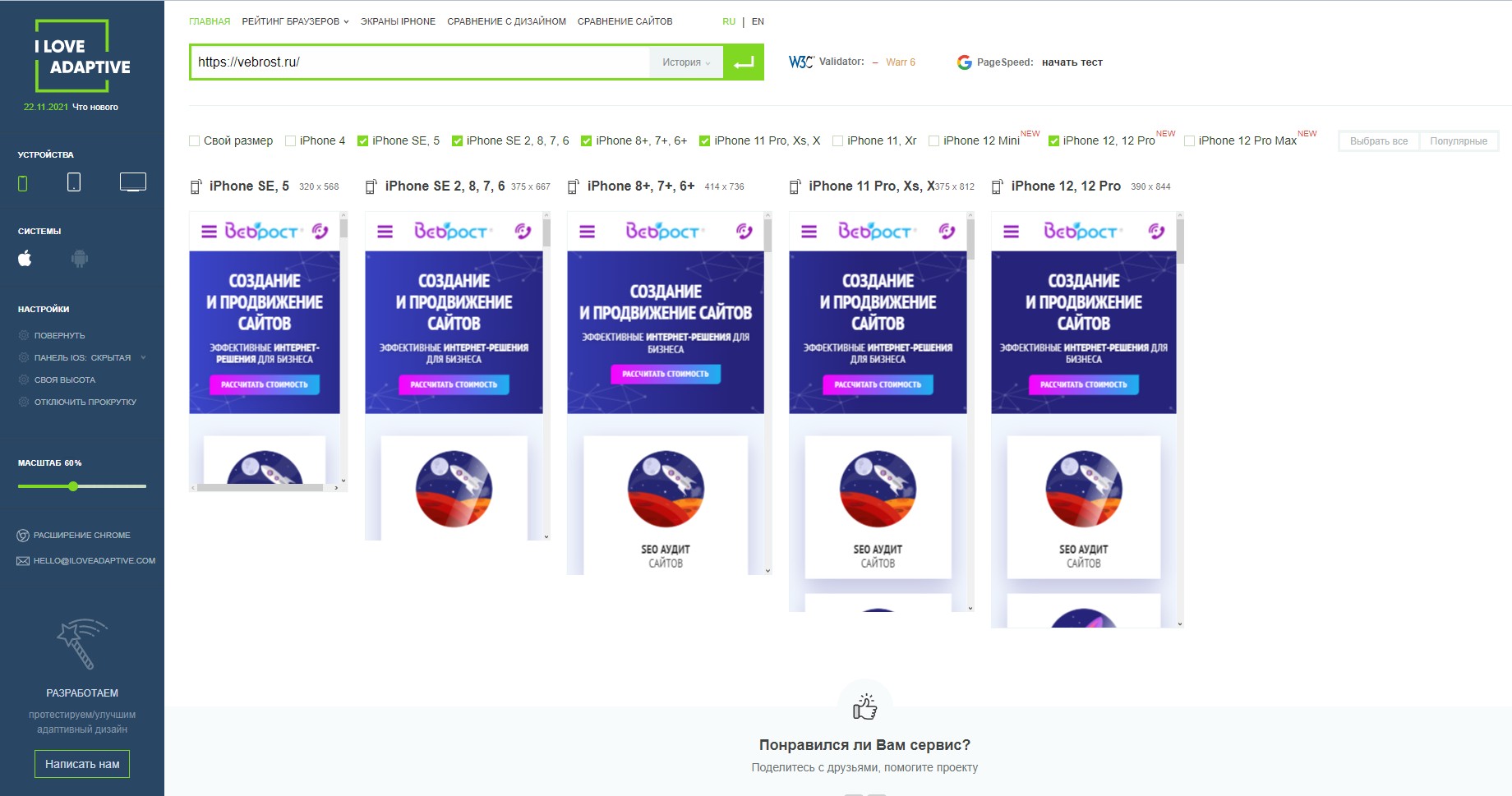
Сервис I Love Adaptive
Занимает лидирующие позиции в списке инструментов для проверки адаптивности сайтов на этапе финишного тестирования. Главный плюс – бесплатное использование, доступен широкий выбор настроек:
- все операционные системы и более 30 вариантов устройств – от мобильных до десктопных;
- реализованы фильтры по типу устройств: можно выбрать планшет, компьютер, смартфон;
- размер разрешений можно настраивать и использовать свои значения;
- разные ориентации: книжная и альбомная;
- отображаются iOS-панели: их можно вывести и посмотреть поведение элементов на странице;
- высота экрана является настраиваемой: сайт можно просматривать полностью без потребности в скроллинге;
- возможность отключить прокрутку экрана;
- сравнение макета и сайта, что обеспечивает устранение всех ошибок, которые были допущены на этапах дизайна и верстки;
- HTML-код можно проверить на валидность, а потом – устранить выявленные проблемы;
- история тестирования сохраняется в панели.
Можно использовать расширение для браузера Google Chrome, которое помогает избежать проблем, связанных с блокировкой отображения страниц.

Сервис Browserling
Сервис является англоязычным и платным: 19 и 29 долларов в месяц для одно- и многопользовательского тарифов соответственно. Доступна проверка на кроссбраузерность и кроссплатформенность, что отличает инструмент от ранее рассмотренных сервисов. Реализован широкий выбор операционных систем, за исключением iOS. Бесплатные функции тоже есть: три минуты на тестирование сайтов на Internet Explorer 11 и Windows 7 в одном разрешении.

Сервисы Netpeak Spider и Checker
Продукты от компании, специализирующейся на создании решений для SEO. Представленный сервис позволяет проводить семантический аудит и выявление ошибок. Большинство функций доступны в платной версии. В бесплатной версии вы можете:
- проверять более 90 параметров SEO, что необходимо для постоянного улучшения сайта;
- осуществлять сканирование сайтов и выявлять более 100 ошибок, допущенных во внешней оптимизации;
- сканировать до 100 тыс. URL-адресов;
- запускать 10 потоков сканирования, сохранять проекты, создавать резервные копии.
Проверка адаптивности может быть запущена по списку доменов или URL. Достаточно выполнить настройку связи по API, потом – добавить список адресов в таблицу, выбрать параметр проверки на mobile-friendly и запустить процесс. Данные будут подтянуты в таблицу.

Программа Mobile SERP Test
Инструмент позволяет посмотреть результаты ранжирования в поиске для мобильных устройств, учитывая тип гаджета и местоположение – это выгодно отличает его от других сервисов. Можно выполнять параллельную проверку двух устройств до пяти раз в день (бесплатная версия).
Правила выполнения проверки турбо-страниц и AMP
Ранжирование таких страниц происходит выше остальных запросов, а скорость загрузки в 15 раз превышает стандартные решения. Компании получают солидную долю лидерства и низкий показатель отказов. Для достижения высокой скорости нужно выполнять проверку кода, используя следующие сервисы:
- валидатор XML-фидов, реализуемый на базе Яндекс.Вебмастер. Проводит проверку файлов RSS, которые турбо-страницы применяют для быстрой передачи данных. В ходе проверки выявляются ошибки, даются советы по поводу их устранения;
- валидатор от Google. Страницы APM – полноценные HTML, сервис выявляет ошибки, как стандартные, так и редкие, например, проблемы с контентом.
В Chrome можно использовать специальный плагин, упрощающий тестирование AMP. После завершения сканирования вы получите ответ о том, соответствует ли страница требованиям: зеленый значок – да, красный – нет. В последнем случае будет дан список обнаруженных ошибок.
В заключение
Наличие мобильной версии сайта и ее корректная работа – важный фактор ранжирования в поисковых системах Яндекс и Google, без которого невозможно работать в 2022 году. Проверку стоит проводить минимум 1-2 раза в год, чтобы своевременно выявлять ошибки и устранять их. Если у вас еще нет мобильной версии или же выявлено слишком много проблем, то лучше обратиться за помощью к профессионалам, которые сделают сайт дружелюбным и для поисковых систем, и для пользователей.